众所周知,Chrome的68版会将未使用 https 加密的网站标记为「不安全」。可以说 Google 是在不遗余力地推广传输层安全协议。
响应 Google 的号召。当我得知 https 证书也有一些免费版本可用时,就决定给自己的博客加上 https。
略过各种方案的比较和选择,这里直接记录(我认为)个人博客网站添加 https 证书的最佳实践:
服务器添加安全证书
我参考了这篇:
Let’s Encrypt 给网站加 HTTPS 完全指南
但你不用按那篇文章里的步骤来,因为它已经是2年前的文章了,现在可是8102年,事情变得很简单:
只需在服务器上安装 certbot, 它自动帮你完成一系列的证书配置和验证操作。(需要对服务器有足够权限)
网址在:
https://certbot.eff.org/
我选择了
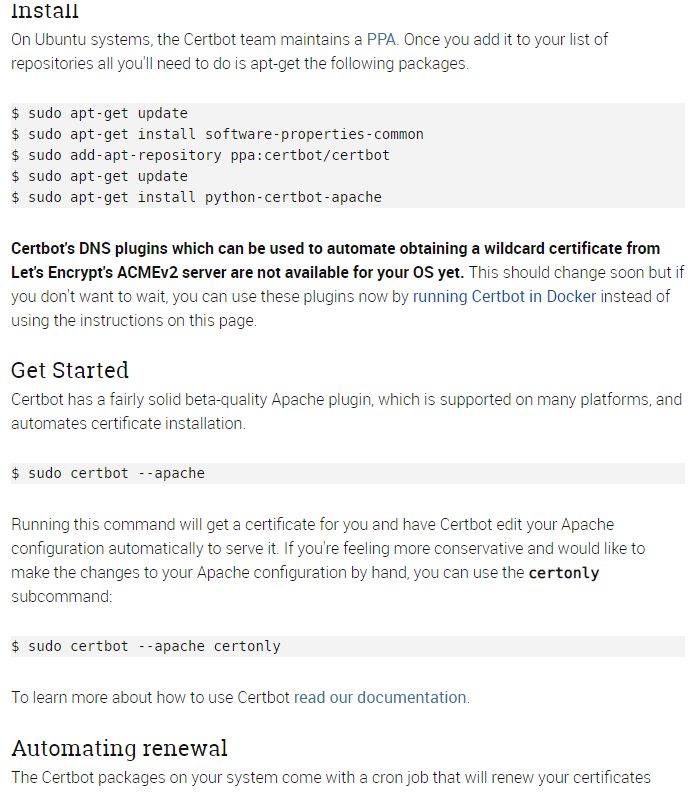
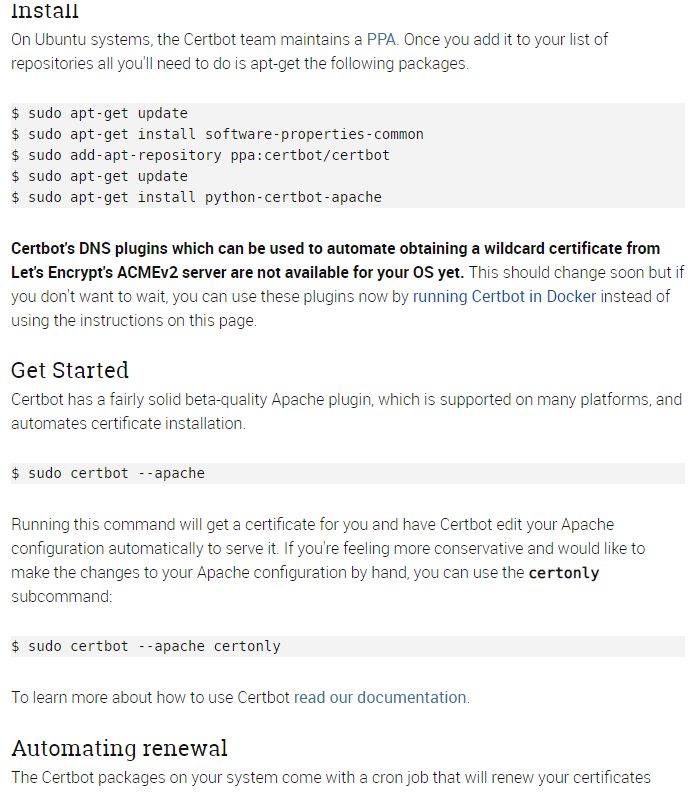
Apache on Ubuntu 16.04 (xenial) ,页面的提示如下:

不一定跟我一样,选择你自己的
操作系统和
服务器软件,certbot 页面上会提供对应的安装方法。
安装后继续按照 certbot 页面的说明
get start ,程序的交互式界面会引导你进行选择和配置。
跟随引导进行操作,完成后网站就被 Let’s Encrypt 提供的 SSL/TLS 证书保护起来了。是不是很有安全感!

(完成证书配置后,certbot 会提示你到
https://www.ssllabs.com/ssltest/index.html 网站去检测 SSL web server 的安全性。最终的评价等级其实取决于你的证书授权机构、它使用的加密协议、能被哪些平台兼容…
作为安全通信方面的小白,我其实不太清楚怎么去确认自己的网站足够安全。这个检测至少提供了一些有效参考信息。)
由于 Let’s Encrypt 提供的免费证书只有3个月有效期,每次到期前需要 renew。certbot 支持自动 renew。
关于 renew 的 config ,你能在
/etc/letsencrypt/renew/ 路径下找到。用下面这个命令测试自己的 renew 设置是否有效:
sudo certbot renew --dry-run
一点清扫工作
现在你应该能通过前缀
https:// 的网址来访问自己的网站了。再回头试一下 http:// 访问,看会不会自动跳转到
https:// 。(如果没有,就要检查网站的重定向设置了)
不过,你也许会遇到,其他的 https 网站在浏览器里都有一把小绿锁显示,为什么我的网站
只有小灰锁呢?
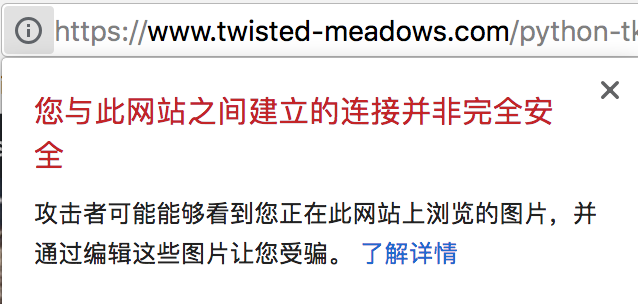
在浏览器的小锁(或灰色叹号)上点击,可以看到它对网站潜在隐患的提示。 对于个人博客来说,
问题通常出现在站内的图片和链接上。它们的地址可能不是 https 的,没有被 SSL/TLS 保护,所以会被中间人截获。

参考
这篇及
这篇文章,可以编辑当前 WordPress 主题下的
function.php 文件,强制将站内图片的地址转换为 https :
在
function.php 文件的尾部添加以下代码(修改其中两处
YOUR_DOMAIN 为你自己的域名)
/* 替换图片链接为 https */
function my_content_manipulator($content){
if( is_ssl() ){
$content = str_replace('http://www.YOUR_DOMAIN.com/wp-content/uploads', 'https://www.YOUR_DOMAIN.com/wp-content/uploads', $content);
}
return $content;
}
add_filter('the_content', 'my_content_manipulator');
若还有错,参照
这篇文章,利用浏览器的功能来排查错误。
找到错误原因后:如果是通向站外的链接,直接把它们改成 https 就行了(现在几乎所有正经网站都支持https了)。
如果是 WordPress 插件的问题,找找插件设置里能否修改相关地址。插件不支持的话,就看你愿不愿意忍痛寻找替代品了。
 不一定跟我一样,选择你自己的操作系统和服务器软件,certbot 页面上会提供对应的安装方法。
安装后继续按照 certbot 页面的说明 get start ,程序的交互式界面会引导你进行选择和配置。
跟随引导进行操作,完成后网站就被 Let’s Encrypt 提供的 SSL/TLS 证书保护起来了。是不是很有安全感!
不一定跟我一样,选择你自己的操作系统和服务器软件,certbot 页面上会提供对应的安装方法。
安装后继续按照 certbot 页面的说明 get start ,程序的交互式界面会引导你进行选择和配置。
跟随引导进行操作,完成后网站就被 Let’s Encrypt 提供的 SSL/TLS 证书保护起来了。是不是很有安全感!



发表回复